
Adacor bot Schüler*innen der Gewerblich-technischen Schulen der Stadt Offenbach (GTS) die Chance, ihre theoretisch erworbenen Fähigkeiten von der Theorie in die Praxis umzusetzen. Im Rahmen eines einjährigen Praktikums, das im Januar 2021 endete, entwickelte das aus drei Schülern bestehende Team in Zusammenarbeit mit Mitarbeitenden aus unserem Entwickler Team das User Interface für eine neue Fitness-App.
Wir sind immer auf der Suche nach qualifizierten Nachwuchskräften und möchten uns gerne im Rahmen des Projektes Schüler*innen als potenziellen Ausbildungsbetrieb und attraktiven Arbeitgeber vorstellen. Darüber hinaus möchten wir Einblicke in die Berufe, in denen wir ausbilden, geben: Ausbildung zum Fachinformatiker*in für Anwendungsentwicklung oder Systemintegration. Außerdem bilden wir als eines von wenigen Unternehmen in Deutschland Mathematisch-Technische Softwareentwickler*innen (MATSE) aus.
Ein weiteres Ziel des Projekts war eine Brücke zwischen der Theorie und der Praxis zu schlagen und jungen Leuten das Berufsleben näherzubringen. Wir überlegten uns daraufhin ein Vorhaben, das die Schüler nicht nur in die Methoden der Softwareentwicklung schnuppern ließ. Zusätzlich lernten sie agiles Projektmanagement kennen und tauchten tief ein in die verschiedenen Technologien der Softwareentwicklung.
Das Projekt: Programmierung einer Fitness-App für Mitarbeitende
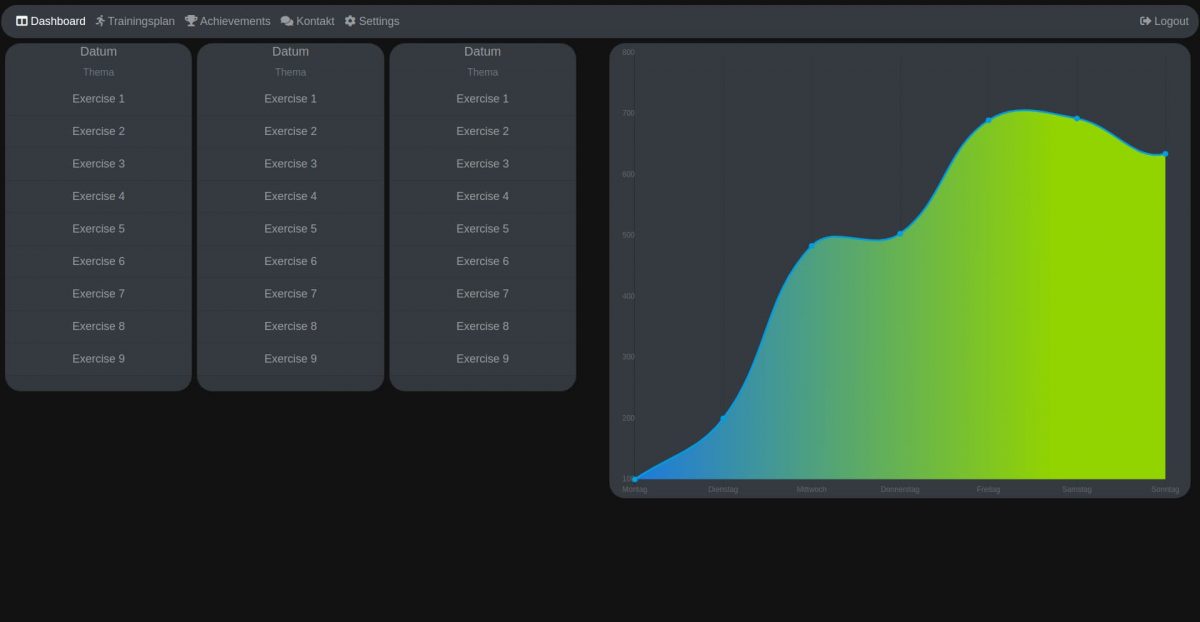
Das Projektziel war die Programmierung einer Fitness-App für Adacor, um die Fitnesspläne zu digitalisieren, welche die Mitarbeitenden und unser Trainer im Rahmen des firmeninternen Sportangebots anlegen und nutzen. Wir planten eine Traineransicht sowie separate Zugänge für die Sportler. Angedacht war eine Übersicht der Übungen inklusive der dazugehörigen Wiederholungen. Deren Anzahl sowie die Stärke der Gewichte variieren bei den verschiedenen Trainingseinheiten im Lauf der Zeit und die jeweiligen Einstellungen sollten sich dynamisch an das aktuelle Trainingspensum anpassen lassen.
Die Projektdauer umfasste ein Jahr und startete im Januar 2020. Wegen der Komplexität und verschiedener technischer Besonderheiten realisierten wir final nicht alle ursprünglich geplanten Funktionalitäten, sondern die Schülergruppe entwickelte erfolgreich die Bedienoberfläche für die App.

Themenfindung: Alle Mitarbeitenden wurden einbezogen
Uns ist es wichtig, dass die Mitarbeitenden ihre Arbeitsinhalte eigenverantwortlich gestalten und Ideen jederzeit einbringen können. Aus diesem Grund befragte das Projektteam vorab alle Kolleg*innen, welche technischen Besonderheiten sie sich wünschten. Zusammen mit den Auszubildenden der Softwareentwicklung fällte das interne Projektteam die Entscheidung zu Gunsten des Vorschlags mit dem größten Praxisbezug in Form eines digitalen Fitnessplans. Unser Personal Trainer war begeistert von der Vorstellung, bald eine eigene Fitness-App nutzen zu können. Damit wären nicht nur Erleichterungen bei der Verwaltung der Fitnesspläne verbunden, sondern nach und nach könnten weitere Funktionen integriert werden. In Zeiten von Corona könnte man über eine solche App eventuell sogar ortsunabhängig trainieren und mit dem Trainer online in Verbindung bleiben. Vor dem Lockdown, als die Mitarbeitenden noch physisch im firmeneigenen Fitnessraum trainierten, trugen sie ein Klemmbrett mit Stift und dem Trainingsplan in Papierform mit sich herum. Wenn das Gym nach der Corona-Krise wieder nutzbar ist, werden sie bestenfalls nur noch ein Smartphone brauchen, um die Trainingsergebnisse in der App einzutragen.
Zuerst dachten wir an die Programmierung einer Handy-App, aufgrund des hohen Aufwands wählten wir am Ende eine responsive (auf die mobile Ansicht optimierte) Website-Lösung. Damit ist der Zugriff auf die Anwendung mit dem iPhone genauso möglich wie mit einem Android-Gerät oder einem Laptop. Die nutzende Person greift über den Browser auf das Interface zu und loggt sich via Login im persönlichen Bereich ein. Die Programmierung dieser Grundfunktionen gestaltete sich bereits als so komplex, dass wir uns auf das Oberflächendesign beschränkten und keine weiteren Aufgaben verteilten. Wichtig war uns, den Schülern Spaß an der Informatik zu vermitteln und nicht sie zu überfordern.

Projektablauf: Ein Jahr voller praktischer Erfahrungen
Sowohl die zeitliche Planung als auch die Umsetzung verliefen reibungslos. Im März 2020 gaben wir den Projektantrag ab. Die Schule meldete uns zeitnah die Namen von drei Schülern, welche sich für unser Projekt interessierten. Mit diesen trafen wir uns kurz vor dem Corona-Lockdown Mitte März zum persönlichen Kennenlernen und zur Besprechung der Projektdetails. Anlässlich des Kick-off-Meetings konkretisierten wir unsere Anforderungen an die zu entwickelnde Applikation. So bestand eine wichtige Vorgabe in einer einfachen und übersichtlichen Benutzerführung. Zusätzlich gab es technologische Vorgaben für die Betreuung der App nach Projektende – zum Beispiel hinsichtlich der Einspielung von Updates oder der Realisierung von Weiterentwicklungen. Wir machten keine strengen Vorgaben an eine Technologie, sondern die Schüler wählten ihre Favoriten aus einem Tool-Baukasten.
Im April 2020 vermittelten wir den Schülern in einem Video-Workshop erste Einblicke in die Technik, welche die Basis zur Entwicklung der App-Oberfläche bieten sollte. Aufgrund der Corona-Krise lief die gesamte Kommunikation digital über unser Videokonferenz-Tool, eine interne Chat-Anwendung oder via E-Mail. Das Management, die Dokumentation sowie die Pflege des Programmcodes erfolgten via Git Repository. Auf einem virtuellen Server (vServer) schrieben und testeten die Schüler die Applikation. Die Projektdokumentation mit Meeting-Protokollen erfolgte über das Extranet, zu dem die Schüler einen Zugriff erhielten.
Vor den Sommerferien im Juli 2020 war der Prototyp für die Oberfläche fertig. In einem zweiten Workshop erhielten die drei Schüler das notwendige Wissen zum Thema „Backend-Programmierung“. Es handelte sich im Kern darum, was das eigentliche Programm, das im Hintergrund alle Aufgaben ausführt und was der Nutzende auf der Oberfläche anklickt, leisten muss. Bis Mitte Oktober flossen Änderungen und Funktionserweiterungen ein. Dann kam die Projektübergabe und die -präsentation vor den Verantwortlichen der GTS. Im Dezember stand die Abgabe der Projektdokumentation an. Das Projekt schloss im Januar 2021 mit dem Kolloquium ab.
Fazit: Was hat das Projekt gebracht?
Rückblickend war das Projekt ambitionierter und komplexer als geplant. Das Ergebnis ist ein toller Erfolg: Die Schüler entwickelten eigenständig die grafische Oberfläche für die App. Sie bildet die Basis zur Weiterentwicklung durch unsere Azubis im Entwickler Team. Außerdem gibt es viele Ideen für weitere Features: Als nächstes planen unsere Entwickler*innen die Implementierung der Anzeige der Trainingspläne. Es könnten Statistiken und Auswertungen dazukommen. Dann können diejenigen, die trainieren, ihre Trainingserfolge verfolgen. Eine solche Darstellung wäre eine enorme Motivationshilfe, da man ein direktes Feedback erhält, dass das, was man macht, tatsächlich wirkt.
Wir haben uns beim GTS-Projekt engagiert, um uns den Schüler*innen als potenziellen Ausbildungsbetrieb und attraktiven Arbeitgeber vorzustellen. Während der Zusammenarbeit erhielten die Schüler nicht nur Einblicke in die Methoden der Softwareentwicklung, sondern auch in agile Arbeitsweisen. Im Idealfall können wir nach dem Projekt Schüler*innen einen Ausbildungsplatz oder eine Werkstudententätigkeit anbieten.
Was ist die GTS?
GTS ist die Abkürzung für die Gewerblich-technischen Schulen der Stadt Offenbach am Main. Das Schulzentrum umfasst ein Gymnasium, eine Fachschule Technik, eine Berufsschule, eine Berufsfachschule zum Übergang in eine Ausbildung und eine Realschule für Erwachsene.
Im Kreis Offenbach ist die GTS die Schule für technische Berufe. Für junge Leute mit Affinität zur IT, die ihr Abitur in diesem Bereich machen möchten, ist die GTS die Schule der Wahl. Für den gymnasialen Zweig im Bereich technische Informatik besteht im Rahmen der schulischen Ausbildung die Möglichkeit ein Praktikum in einem lokalen Unternehmen zu machen.